Download PDF
Download page Applying Rules.
Applying Rules
You can set visibility or validation rules for page header actions, page tabs, sections within a detail page, and fields. Access the rule engine from the Page Listing, Object Layout Listing, or directly from other applications like CLM that support Conga RLP. This section explains how to add rules to actions, sections of the record detail page, fields of the record detail page, and tabs.
Behavior
You can save a record without entering a value for a mandatory field if the field is hidden due to visibility rules applied to the field, section, or tab where it is located.
Example: Configure validation rules for contracts such as:
- If a user enters a currency value, they must select a currency type, or the system displays an error message.
- For contracts with the "MSA" agreement type, display the "Additional Information" section.
- If the contract number is not provided, display an error message in the contract number field.
- Display or hide actions and custom actions on the UI based on defined rule criteria.
To add a rule
- Log in to the Conga Platform as an admin user.
- Click the App Launcher (
 ) icon from the top-left corner > Apps > CX Studio.
) icon from the top-left corner > Apps > CX Studio. - You can access the rule engine in the following ways:
- While Creating a New Page: Pages > New Page > select a template > Next > fill in details > Next.
- While updating an Existing Page: Pages > click page name link.
- While updating an Object Layout: Object Layouts > click the More (
 ) icon > Edit.
) icon > Edit. - Editing a Page from RLP or a Supported Application (e.g., CLM): Open the page > click the Edit Page button from the top right corner.
- The properties popup appears with two tabs: Details and Rules.
- To add a rule to an action, click the PageHeader pane.
- To add a rule to a section or field of the record detail page, click on the Record Detail View pane. If there are multiple tabs on the detail page, select the tab you want to work with, and then make your selection.
- Go to Properties window and click Rules tab.
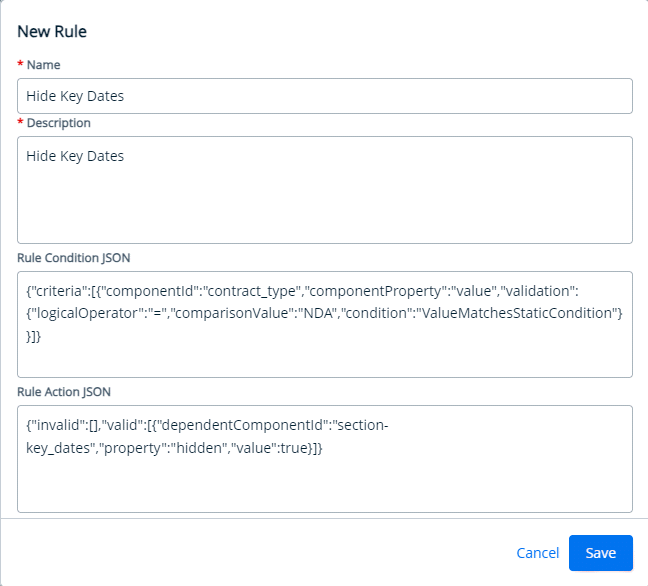
- Click Add Rule. The New Rule window lets you define rule conditions and actions using JSON format.

You can either define the rule's conditions and actions in JSON or leave these fields blank, save the rule, and then define the criteria using the Advanced Rule Editor UI.
Field Description Name Enter the rule's name. Description Enter a description for the rule you want to define. Rule Condition JSON and Rule Action JSON Insert the rule condition criteria in JSON format.
Rule Condition JSON
Rule Action JSON
Example: Adding a Rule to the Action button in the page header
To restrict access to the "customcode" action button for users with the admin role, add the following rule condition and action criteria in JSON format:
{ "criteria": [{ "componentId": "cos-page-header", "validation": { "condition": "CustomCondition", "validationFunc": "function (payload) {\n const userRole = payload.userInfo?.Role;\n return (userRole?.Name ?? '') === 'Admin';\n}" } }], "logicalExpression": "" }CODE{ "valid": [{ "ruleFunc": "function (payload) {\nconst props = {};\nprops.items = payload.element.actionBar.actions.map(\n(item) => {\nif (item.key === 'customcode') {\n item.hidden = true;\n}\n return item;\n}\n);\nreturn props;\n}" }], "invalid": [{ "ruleFunc": "function (payload) {\nconst props = {};\nprops.items = payload.element.actionBar.actions.map(\n(item) => {\nif (item.key === 'testaction_1') {\n item.hidden = true;\n}\nreturn item;\n }\n );\n return props;\n}" }] }CODEExample: Show or hide section on the record details page.
Hide the "Key Dates" section on the record details page only for NDA or MSA agreement record types. Display this section for all other agreement record types.
{ "criteria": [ { "componentId": "RecordType", "componentProperty": "value", "validation": { "logicalOperator": "=", "comparisonValue": "NDA", "condition": "ValueMatchesStaticCondition" } }, { "componentId": "RecordType", "componentProperty": "value", "validation": { "logicalOperator": "=", "comparisonValue": "MSA", "condition": "ValueMatchesStaticCondition" } } ], "logicalExpression": "1 OR 2" }CODE{ "valid": [ { "dependentComponentId": "section-key_dates", "property": "hidden", "value": true } ], "invalid": [ { "dependentComponentId": "section-key_dates", "property": "hidden", "value": false } ] }CODEExample: Show or Hide tab in the multi tab detail page.To implement the same rule using the Advanced Rule Editor UI, see Controlling Tab Visibility using Rule Editor UI.
Consider a layout with two tabs: "Main Details" and "Terms & Renewals." Define the rule criteria as follows:- If the contract name in the "Main Details" tab is "Conga," the "Terms & Renewals" tab will be hidden.
- If the contract name is anything other than "Conga," the "Terms & Renewals" tab will be visible.
{
"criteria": [
{
"componentId": "Name",
"componentProperty": "value",
"validation": {
"logicalOperator": "=",
"comparisonValue": "Conga",
"condition": "ValueMatchesStaticCondition"
},
"type": "Field",
"id": "ui-rule-criteria-1724651467104363089216487876"
}
],
"logicalExpression": "( 1 )"
}{
"valid": [
{
"dependentComponentId": "tab-2",
"property": "hidden",
"value": true,
"dependentParentId": "agreement_tabs"
}
],
"invalid": [
{
"dependentComponentId": "tab-2",
"property": "hidden",
"value": false,
"dependentParentId": "agreement_tabs"
}
]
} - Click Save.
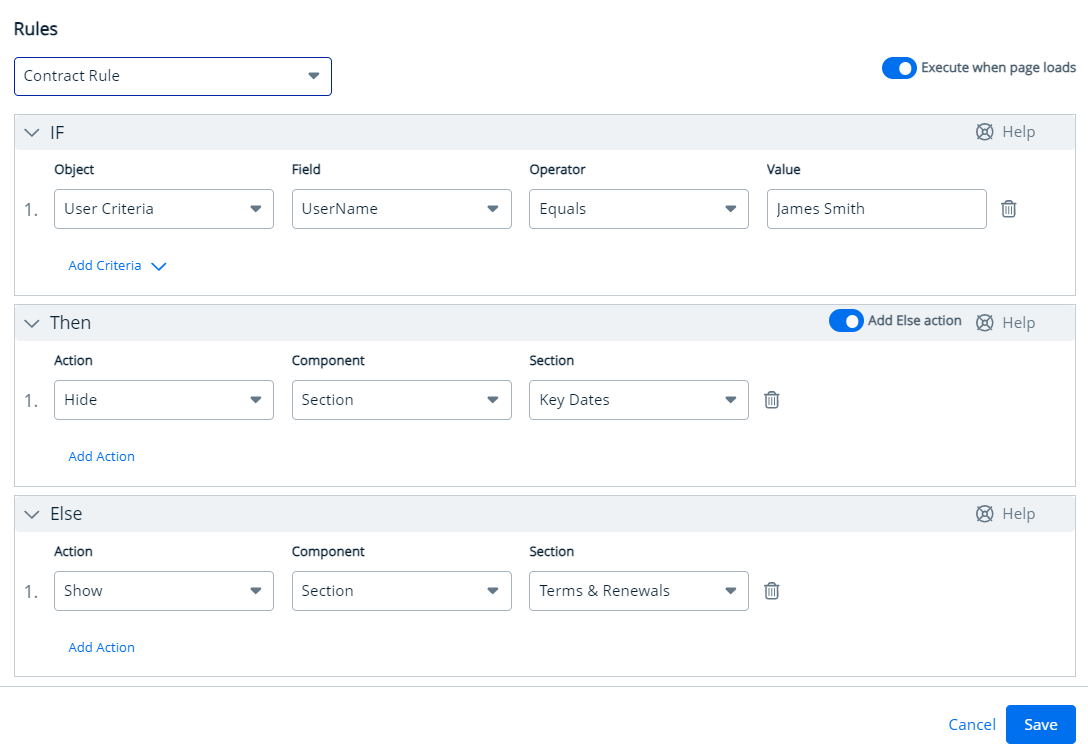
- To define rule criteria from the UI, click Advanced Rule Edit. The Rules window appears.

- All defined rules are listed in Rule dropdown. Select the rule you wish to work on.
Field Description Execute when page loads Enable this toggle to apply the defined rule criteria at the time of page loading. IF - Click Add Criteria and then select Field Criteria option to create or manage a condition criteria for fields or select User Criteria to define criteria involving logged-in user info.
- Field - Field dropdown options are populated based on the selected object. Select the field you want to set as the condition criterion.
- Operator - You must select the logical operator from the picklist. This forms the relationship between the field and its value.
- Value - The value field changes based on the selected operator options. Enter or select the value for the specified field.
Example: Multiple Criteria
{ "criteria": [ { "componentId": "Name", "componentProperty": "value", "validation": { "logicalOperator": "!=", "comparisonValue": "Test", "condition": "ValueMatchesStaticCondition" } }, { "componentId": "StatusCategory", "componentProperty": "value", "validation": { "logicalOperator": "=", "comparisonValue": "Request", "condition": "ValueMatchesStaticCondition" } }, { "componentId": "RecordType", "componentProperty": "value", "validation": { "logicalOperator": "=", "comparisonValue": "Corporate", "condition": "ValueMatchesStaticCondition" } }, { "componentId": "AgreementNumber", "componentProperty": "value", "validation": { "logicalOperator": "=", "comparisonValue": "123", "condition": "ValueMatchesStaticCondition" } } ],CODE- Filter Expression: By default, the application uses AND logic for all criteria. However, you can modify this to fit your needs and create nested logical expressions if desired.
For example, 1 AND 2 AND (3 OR 4).
Then Click Add Action to create or manage an action that executes when the condition criteria are met.
Else Click Add Action to create or manage an action that executes when the condition criteria are not met.
Add Else action Enable this toggle to set up an Else action that follows the Then action. The Else panel will become available once you enable this option.
Delete (
 )
)Removes expression. - Click Add Criteria and then select Field Criteria option to create or manage a condition criteria for fields or select User Criteria to define criteria involving logged-in user info.
- Find the new rule under the Rules tab. Toggle the switch at the end of the rule name to activate it.
- To edit, delete or clone the rule, click the more (
 ) icon at the end of the rule and select an appropriate option.
) icon at the end of the rule and select an appropriate option. - Click Publish to apply the rule to the page.
Edit Rule
The Advanced Rule Edit feature enables you to add or modify rules directly through the user interface. When setting conditions for visibility rules, you are not restricted to fields on the current tab. You can also reference fields from other tabs and use object fields that are not included in the page layout.
To Edit Rule
- Open the page or object layout in edit mode. You can open it in different ways:
- To edit a page layout created from the CX studio: CX Studio > Pages > click page name link.
- To edit an Object Layout created from the CX studio: CX Studio > Object Layouts > click the More (
 ) icon > Edit.
) icon > Edit. - To edit a page layout from RLP or a Supported Application (e.g., CLM): Open the page > click the Edit Page button from the top right corner.
- The properties popup appears with two tabs: Details and Rules.
- To edit a rule for an action, click the PageHeader pane.
- To edit a rule for a section or field on the record detail page, click on the Record Detail View pane. If there are multiple tabs on the detail page, select the tab you want to work with, and then make your selection.
- Go to Properties window and click Rules tab. The Rule list appears.
- To edit the rule in the JSON editor, click the More (
 ) icon next to the Rule icon. The Edit Rule window appears. Make your updates in the JSON criteria.
) icon next to the Rule icon. The Edit Rule window appears. Make your updates in the JSON criteria. - To edit the rule using UI, click Advanced Rule Edit. The Rule UI Editor appears. Select the rule from the dropdown list and update the criteria as needed.
- Click Save and, then Publish.