Download PDF
Download page Configuring Templates.
Configuring Templates
You can open the repository folder on your local machine to check the setup.
A new folder named node_modules is created. You should never modify anything in the node_modules folder. This folder is not part of the repository. All the third-party dependencies get installed in this folder. Whenever you run an npm command the dependencies are overridden in this folder.
Configuration Parameters
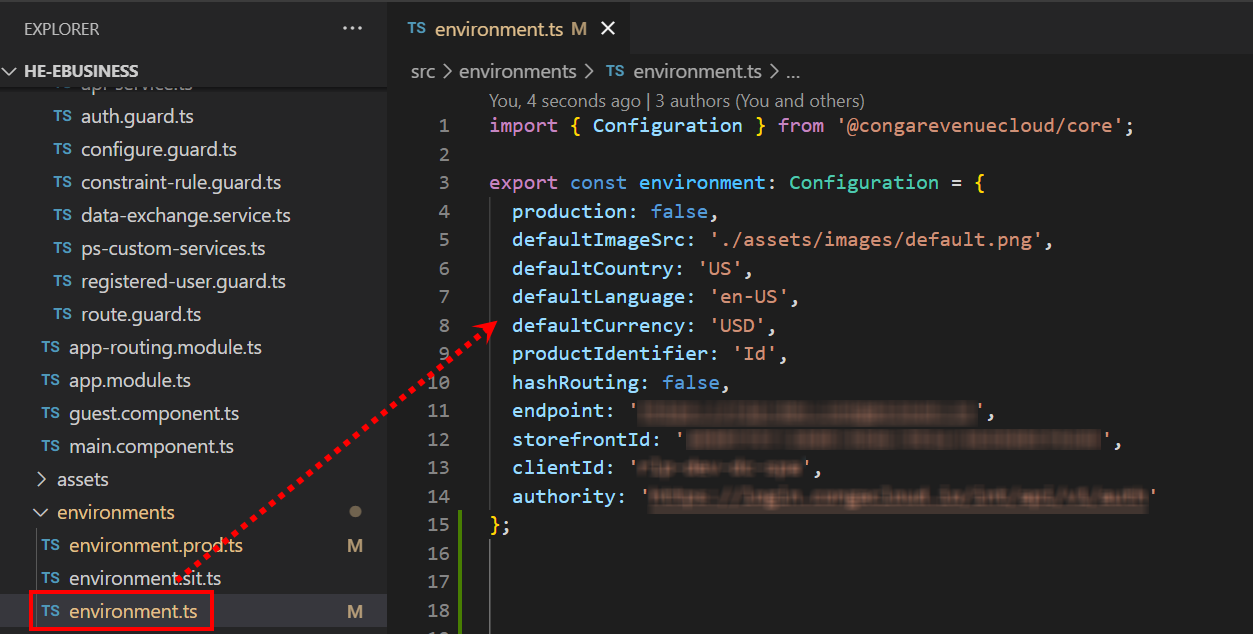
During the npm install phase, a configuration file named environment.ts is automatically created. This is a runtime configuration for the application. The environment.ts file contains runtime specific variables that help the application to operate. You must set it up with the following parameters:
Name | Type | Required | Default Value | Description |
|---|---|---|---|---|
production | Boolean | Yes | - | Specify the environment where you want the application to run. |
defaultImageSrc | String | Yes | - | Specify the URL of the default image to use when no image is found. |
defaultCountry | String | No | US | The default country code is "US". |
defaultLanguage | String | No | en-US | The default locale is "en-US". |
defaultCurrency | String | No | USD | The default currency to use for guest users. Defaults to "USD". |
productIdentifier | String | No | Id | The API name of the field on the product to use as the unique identifier in the application. |
proxy | String | No | - | The login proxy to use to bypass CORS restrictions on login. |
storefrontId | String | Yes | Null | Specify the ID of the storefront record. |
| hashRouting | Boolean | No | False | To support the hash URL path, set it to true. |
| endpoint | String | Yes | - | Specify the Conga Platform instance where your tenant is onboarded. For example: https://test.congacloud.com |
| authenticationEndpoint | String | |||
| loginEndpoint | String | Yes | It is the authentication endpoint for the Guest User functionality. For example: https://login-test.congacloud.com This parameter is only required if you use the Guest User functionality. | |
| userId | String | Yes | It is a string identifier that corresponds to the Guest User ID for the Guest User created on the Conga Platform. For more information on how to create a guest user, see Adding and Activating Users. This parameter is only required if you use the Guest User functionality. | |
| cartRetryLimit | number | No | 5 | Specify the number of retry attempts for fetching the active cart's status until pricing completes. The application first considers the PricingCircuitMaxRetries value for fetching the active cart's status. For more information, see Configuring Cart Pricing Status Retry Settings. |
| cartRetryDelay | number | No | 500 | Specify the delay in milliseconds between each retry attempt until pricing completes. The application first considers the PricingCircuitDelay value for delay in milliseconds between each retry attempt. For more information, see Configuring Cart Pricing Status Retry Settings. |
| captchaSiteKey? | String | No | - | reCAPTCHA keys represent how reCAPTCHA Enterprise is configured for a website. For more information on how to create keys, see Create reCAPTCHA keys. |
| translationModule | String | No | Null | Specify the translation module name.
For more information on how to create module and translation and about local translation files, see Setting Up Multi-Language. If you provide the module name created on the Conga Platform but there are no translation details available, then the system will display an application error. |
| clientId | String | Yes | Null | This is used for OAuth handshake. |
| authority | String | Yes | Null | To redirect the UI app to the login screen for authentication and authorization. |
| assetActionLables | String | No | - | Set a custom label name (key and value pair) for the asset action(s). If you want to display your asset actions Renew and Amend as Custom_Renew and Custom_Amend, refer to the sample below. Here, the key (Renew and Amend) represents the asset action specified in your code.
Ensure that the For more information on Asset-based ordering (ABO), see Managing Assets. |

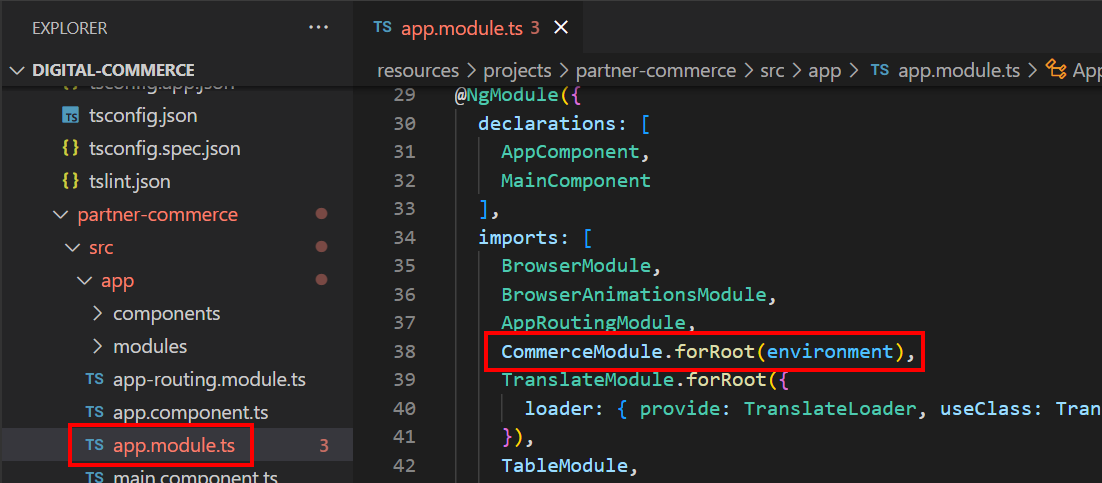
Importing the app module into the root module
CommerceModule.forRoot - In the forRoot method of the CommerceModule declare the storefront that you want to use. For example, CommerceModule.forRoot('Tier 1')
This defines the Storefront for your application.