Download PDF
Download page Using CTA (call-to-action) "Quick-Add" button.
Using CTA (call-to-action) "Quick-Add" button
The Quick-Add button is a feature commonly found in e-commerce platforms or software used for managing orders and quotes. Its purpose is to simplify the process of adding multiple products to a cart or creating quotes/orders efficiently. This feature is especially useful for experienced buyers who frequently need to add multiple products to their orders or quotes in a time-efficient manner, as it eliminates the need for manual searching and clicking on individual product listings.
It's important to note that the specific implementation of the Quick-Add button can vary depending on your business use case and flow. This button is available on every page with an out-of-the-box template; however, the SDK allows the implementer to do the following:
- Change the placement, appearance, and feel.
- Embedded the button on any of the pages.
- Configure an input component either a predefined list of products, a popup where you can add required products, or an input form for the Quick-Add button.
- Set any of the flow for the popup component:
- Allow the buyer to enter the product code and If the product code does not match any other products or the buyer enters 0 or a negative quantity, the application displays an error message.
- Based on the product code buyer enter the application will display an auto-suggest selector, from which the buyer can choose the appropriate product. If the entered product code is wrong, the application displays the message "No product found".
- Set any of the flow for the predefined list of products component:
- Predefine the products and quantities, skip the popup, and add them to the cart after clicking the Quick-Add button.
- Predefine products and/or quantities, then open the popup with all of those products, where buyers can add, update, and delete any.
- Set any of the flow for the popup component:
- Change the input field such as product name, product code, product description, and any standard or custom fields (maximum 4 cart line item fields) for the popup option. By default, the product code is provided as an input field.
- Change the input fields (for a quote or order creation popup) up to 10 fields (standard or custom) from the Quote or Order object.
Quick Add Operation
By default, the Popup component is available with the out-of-the-box implementation. Refer to the following steps to add multiple products to the cart using this component:
- On any of the page, click the Quick-Add (
 ) button.
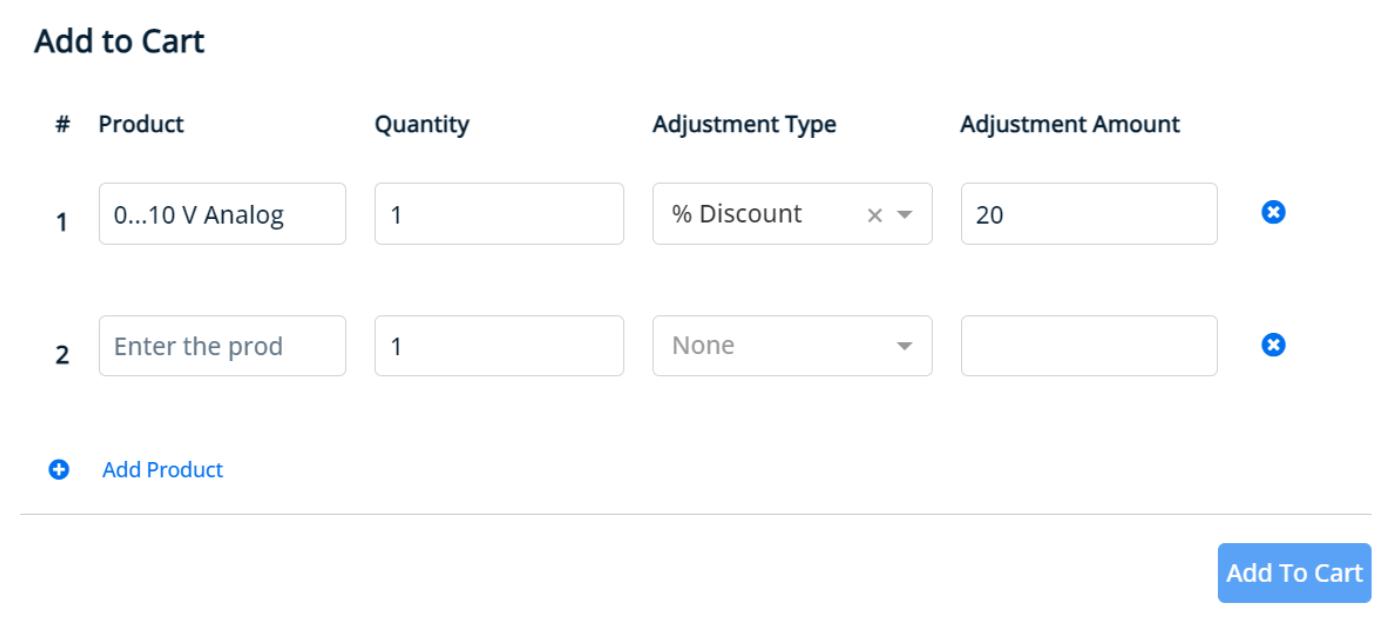
) button. - Select the Quick Add option. The Add to Cart popup appears.

- In the Product field, search by product code and select it.
The implementer can change the input field with the product name, product description, and any standard or custom fields. Enter the quantity, adjustment amount, and adjustment type.
- Click + Add Product link to add more products. To remove, click remove
 icon.
icon. - Click Add To Cart to add product(s) to the cart.
Quick Order Operation
By default, the Popup component is available with the out-of-the-box implementation. Refer to the following steps to add multiple products to the cart and create an order using this component:
- On any of the page, click the Quick-Add (
 ) button.
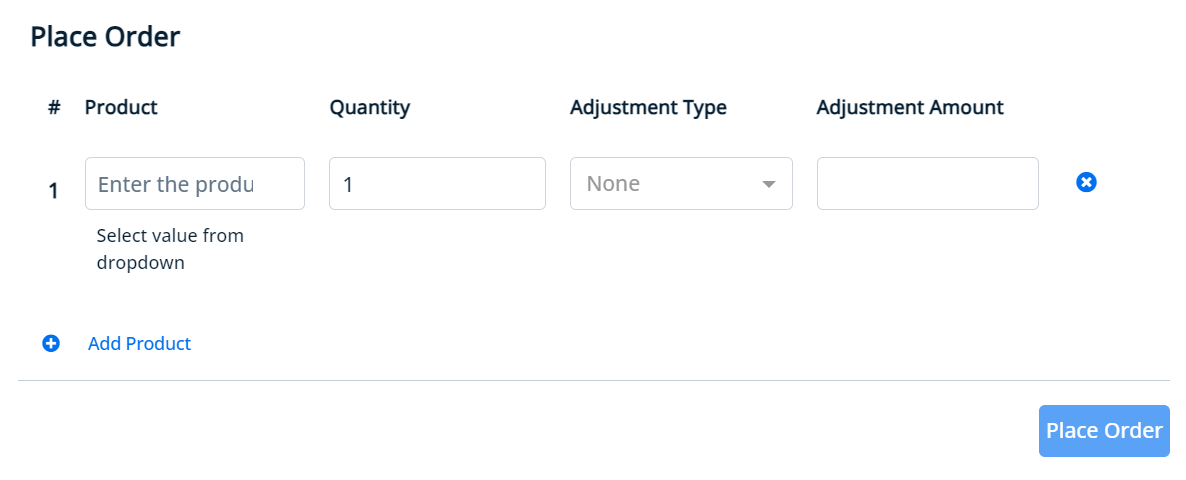
) button. - Select the Quick Order option. The Place Order popup appears.

- In the Product field, search by product code and select it.
The implementer can change the input field with the product name, product description, and any standard or custom fields. Enter the quantity, adjustment amount, and adjustment type.
- Click + Add Product link to add more products. To remove, click remove
 icon.
icon. - Click Place Order.
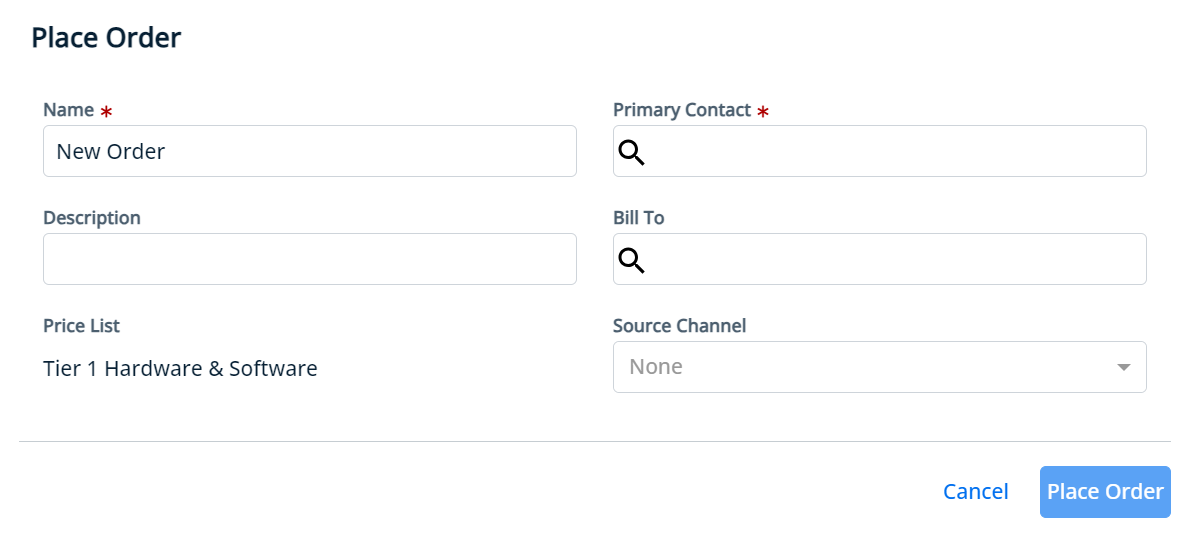
- Enter the required details for the order.

For input fields, the implementer can specify up to 10 fields (standard or custom) from the Order object. - Click Place Order.
You will see a success confirmation popup. To see more information about the order, click VIEW YOUR ORDER. This opens the Order details page.
Quick Quote Operation
By default, the Popup component is available with the out-of-the-box implementation. Refer to the following steps to add multiple products to the cart and create a quote using this component:
- On any of the page, click the Quick-Add (
 ) button.
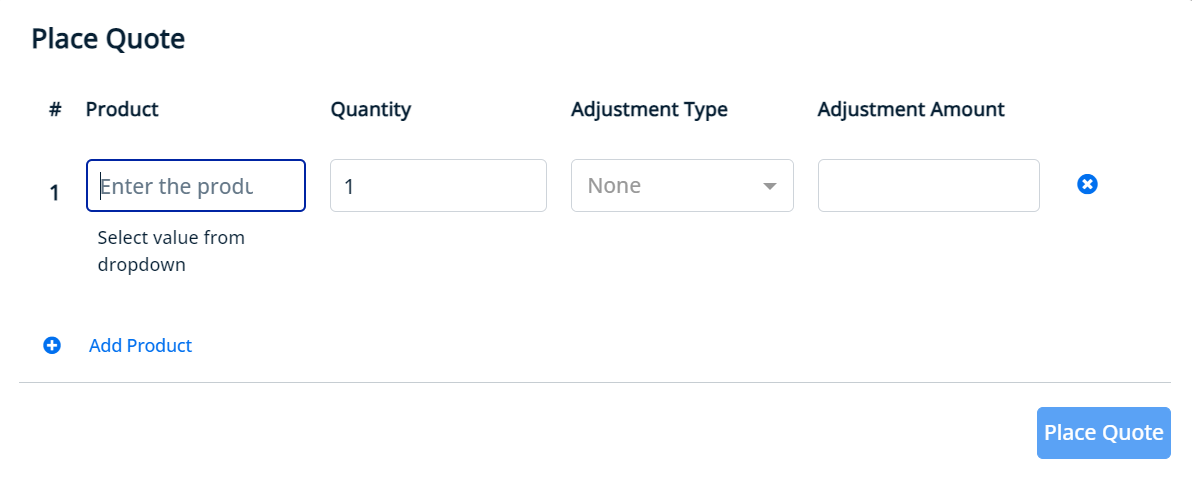
) button. - Select the Quick Quote option. The Place Quote popup appears.

- In the Product field, search by product code and select it.
The implementer can change the input field with the product name, product description, and any standard or custom fields. Enter the quantity, adjustment amount, and adjustment type.
- Click + Add Product link to add more products. To remove, click remove
 icon.
icon. - Click Place Quote.
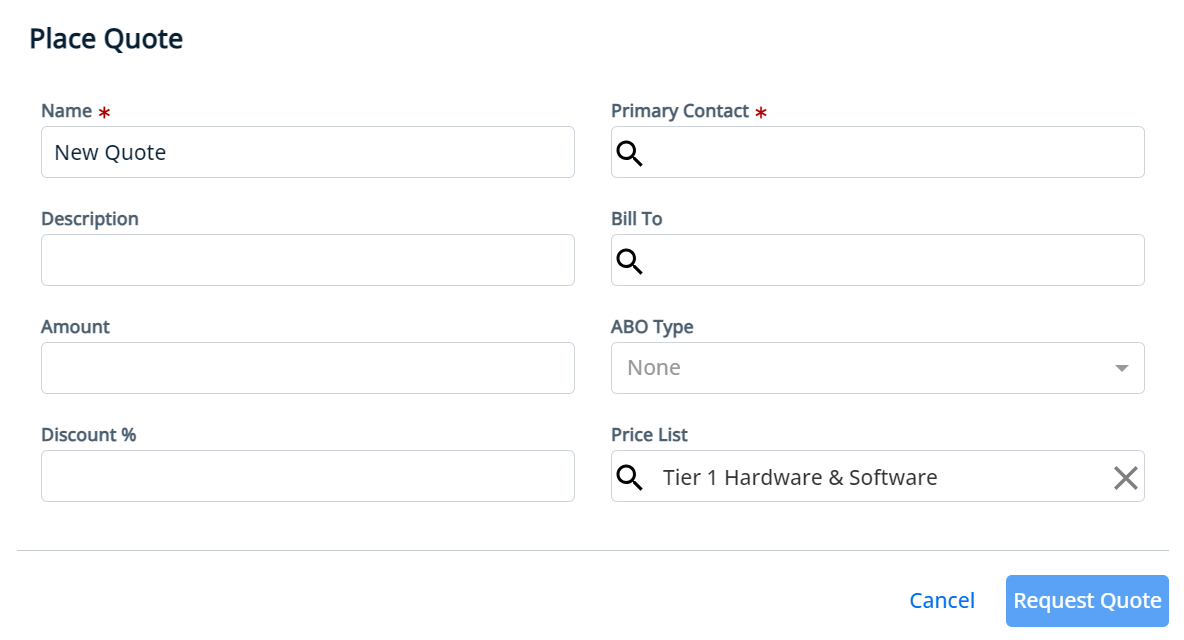
- Enter the required details for the quote.

For input fields, the implementer can specify up to 10 fields (standard or custom) from the Quote object. - Click Request Quote.
You will see a success confirmation popup. To see more information about the quote, click VIEW YOUR QUOTE. This opens the Quote details page.