Follow these instructions to create and use a custom object as a Step. Alternatively, use the Custom Object Wizard in Conga Orchestrate Setup to streamline setting up a Custom Object as a Process Object and Step.
If the custom process object is from a managed package, and therefore, has a namespace, add the namespace to the Allowed Namespaces field on the Conga Process Setup page.
- Create a Custom Object using the Salesforce help article, or skip this step if your organization already created a custom object.
- Ensure these properties are set on the custom object:
- Allow Reports.
- Allow Activities.
- Track Field History.
- Add Notes & Attachments.
- Allow Search
- Create the required fields necessary for Conga Orchestrate to use the custom object as a Step.
- (Optional) Create a Master Page Layout to make creating new page layouts easier in the future.
- Create a clone of the Master Page Layout for specific processes.
- (Optional) Create record types using the Salesforce help article, and associate with Page Layouts for the specific processes. A Custom Object Step can be created without a record type.
- Navigate to Conga Orchestrate Setup to set the values that should count as Closed Status Values in the Status field defined in Step 2 above.
- Create an Apex Trigger for the custom object.
- Create an Apex Test Class for the custom object.
- Navigate to Conga Orchestrate Setup to set the values that should count as Closed Status Values in the Status field defined in Step 3 above.
- If you need the ability to assign the steps to a Queue:
- Add your custom step object to the list of supported objects in the Queue Setup Edit screen.
- Create a Workflow Rule to notify queue members when a step is created and assigned to the queue.
- Optional and for Classic only: If you need the ability to view Checklist Items on a page layout for a custom object that you've configured to use as a step, create a Visualforce page and add it to all applicable page layouts.
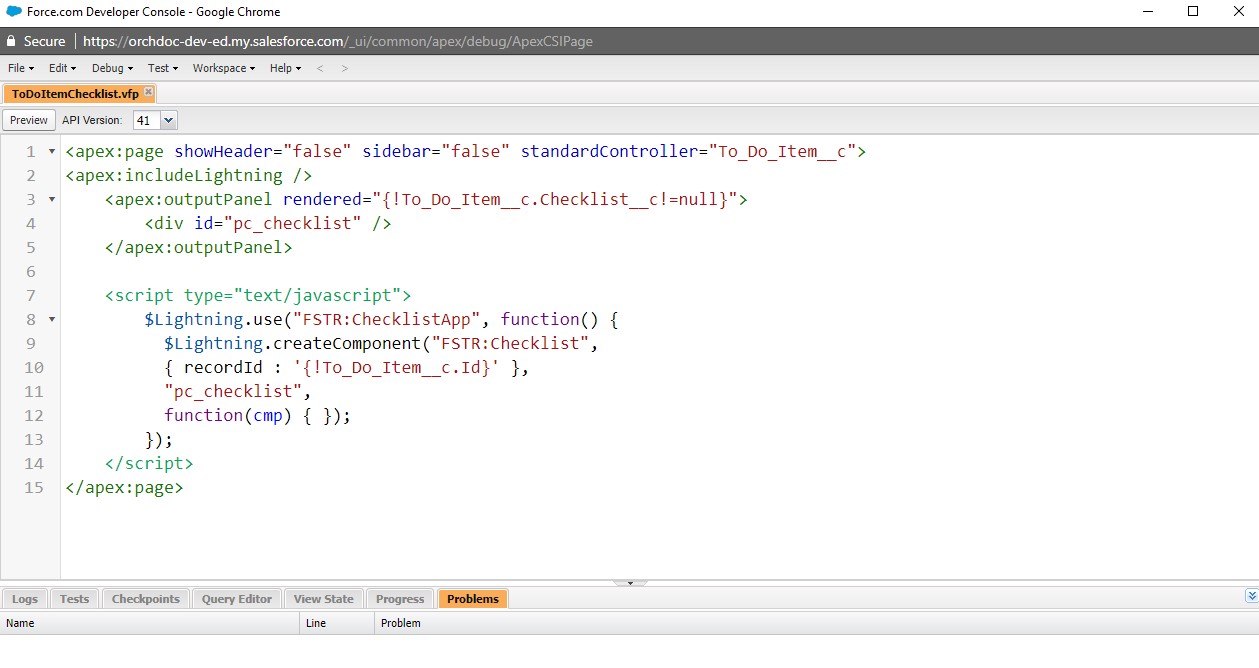
In the Developer Console, create a new Visualforce page. Name it something similar to CustomObjectNameChecklist.
Copy/Paste the following code into the new Visualforce Page window:
<apex:page showHeader="false" sidebar="false" standardController="YOUR_CUSTOM_OBJECT__c">
<apex:includeLightning />
<apex:outputPanel rendered="{!YOUR_CUSTOM_OBJECT__c.Checklist__c!=null}">
<div id="pc_checklist" />
</apex:outputPanel>
<script type="text/javascript">
$Lightning.use("FSTR:ChecklistApp", function()
{
$Lightning.createComponent("FSTR:Checklist",
{
recordId : '{!YOUR_CUSTOM_OBJECT__c.Id}'
},
"pc_checklist",
function(cmp) { });
});
</script>
</apex:page>
CODE

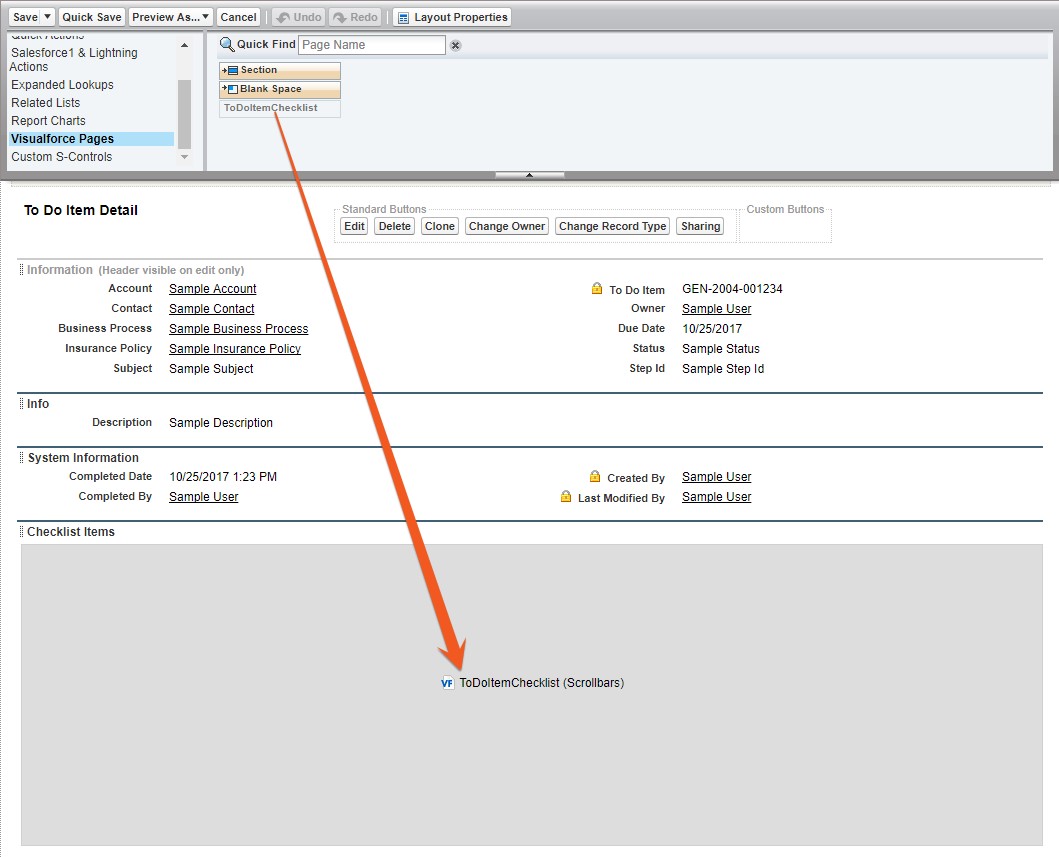
Add a new section to the applicable custom object page layouts and add the Visualforce page there.

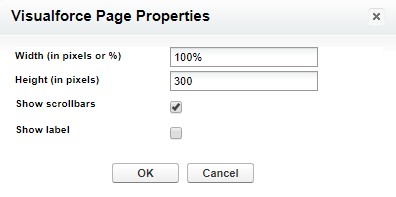
Edit the properties of the Visualforce Page in the page layout to set the height (probably 300px or above) and Show Scrollbars.

You may now create Process Steps using your custom object. You will see the object in the Object Type to Create a list on Create Record steps.