Download PDF
Download page Deploying the Application to Salesforce.
Deploying the Application to Salesforce
After everything looks correct in your local machine, you are now ready to deploy your application on your Salesforce Org.
Deploying Standard Template
Along with the managed package, you get a standard template.
To deploy the standard template
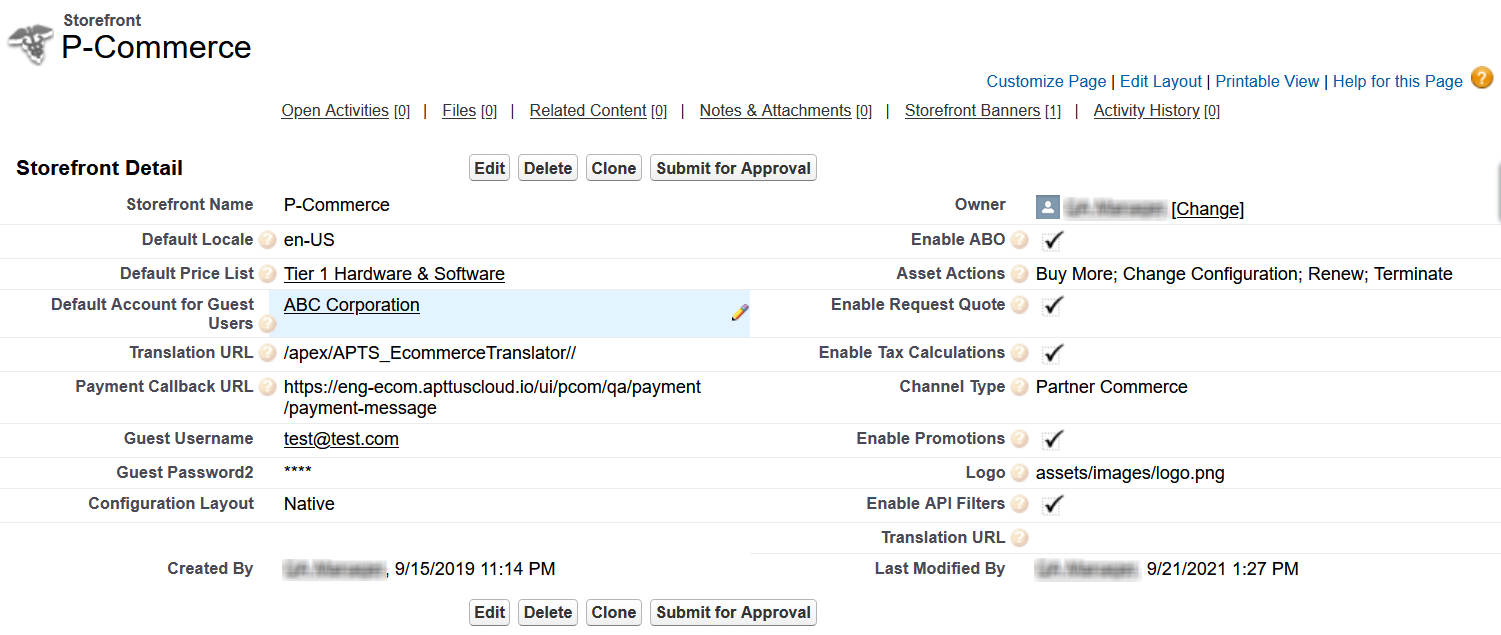
- Create a Storefront Record pertaining to your desired template. To deploy the partner commerce template, you must name your storefront ‘P-Commerce’. All other settings are optional.

- Set up a Community to host the storefront you created. After the community is set up, assign the corresponding visualforce page as the home page of the community.
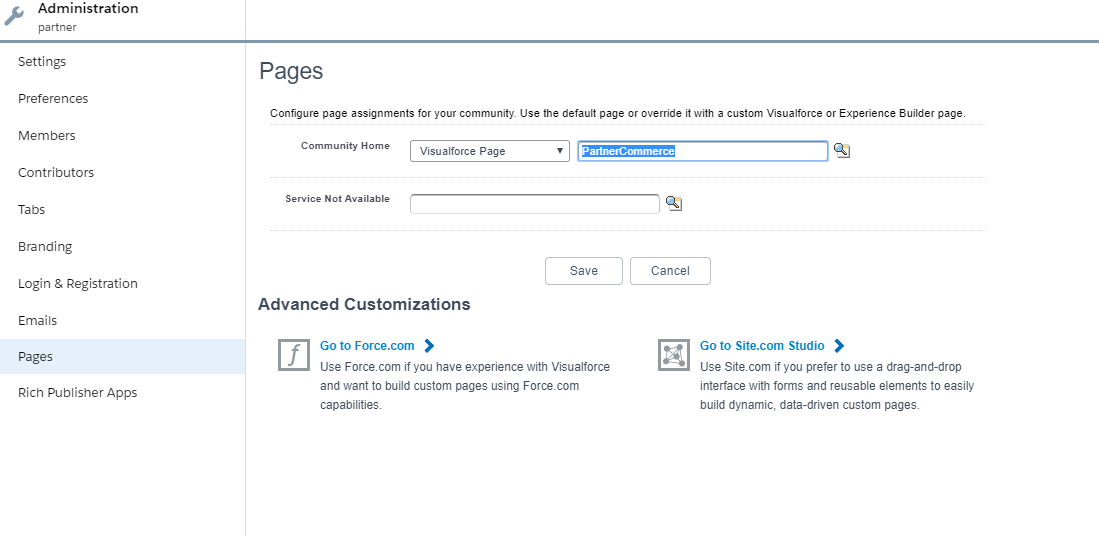
Within the community workspace, go to the Administration section, and from the left menu, click Pages.

From the Community Home drop-down, select Visualforce Page. Search and select Partner Commerce for your partner commerce template and click Save.
Your standard template is successfully deployed. From All Communities, click the URL to see how your application looks in your Salesforce org.
Deploying Custom Template
If you have access to the Digital Commerce SDK and have customizations of your own. You can deploy your customizations to Salesforce and host them in your community.
To deploy custom template
You must set up the Main.ts file. The Digital Commerce SDK breaks out the individual pages into chunks that make load times quicker for those pages. In order to support this within Salesforce, you must point the webpack script to the chunks. You can do this by modifying the main.ts file as below:
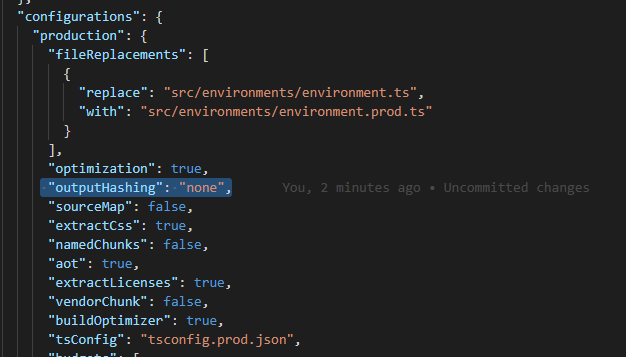
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; declare var __webpack_public_path__: string; const sv = (<any>window).sv; if (environment.production) { enableProdMode(); if (sv && sv.resource) { __webpack_public_path__ = sv.resource + '/'; } } platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));CODEYou must change the output hashing in Angular.json. By default, when the application is built, unique hash keys are assigned to all the scripts preventing certain caching mechanisms in the browser. This is not required in Salesforce and may cause issues. To prevent such issues, you must set the outputHashing parameter in the angular.json file to none for your build.

Build your application using angular cli. The angular cli provides an easy script to build your application. Simply run the following replacing production with whatever configuration you are using.
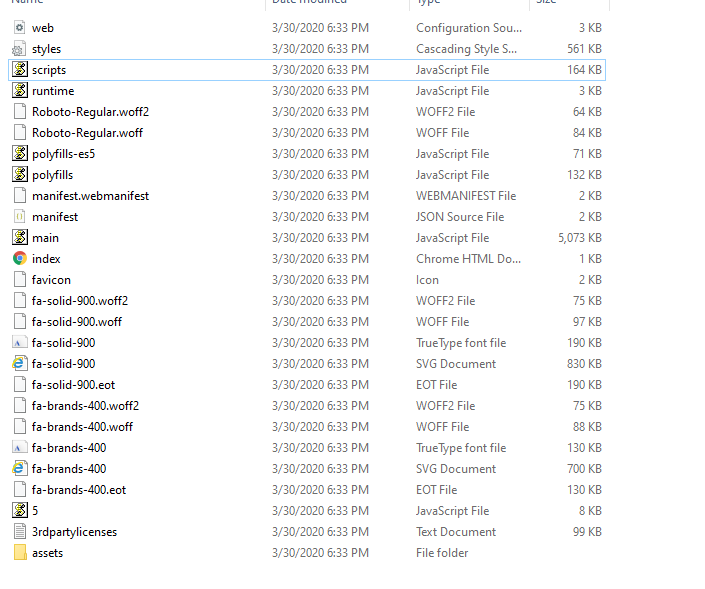
ng build --configuration="production"CODE- After the application is built, an output folder called dist with the entire contents of your application in various resource files is created.

- Create a static resource. After the contents of the application is built, you must bundle it and deploy it to a Salesforce static resource. Select all of the build files and put them into a zip file with a name of your choice.
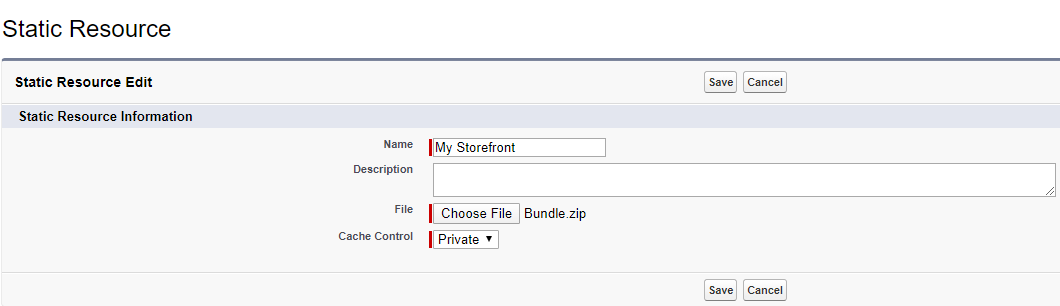
- Go to Setup > Develop > Static Resources and click New to create a new static resource with the zip file as its contents.

Create the Visualforce Page. After the static resource has been created, you must create a visualforce page to display the contents of the resource file. See the example visualforce page below you can use to host your application. You can make any changes you want, but there are a couple of considerations:
You must add the script to assign the window.sv.resource variable to the URL of the static resource.
Remove the base tag or assign it to the relative URL of the community.
Replace Resource.ECommerce in the below template with the name of the static resource file you uploaded.
<apex:page standardStylesheets="false" showHeader="false" sidebar="false" docType="html-5.0" applyHtmlTag="false" applyBodyTag="false">
<head>
<meta charset="utf-8" />
<title>ECommerce</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" type="image/x-icon" href="favicon.ico" />
<link rel="manifest" href="manifest.webmanifest" />
<meta name="theme-color" content="#1976d2" />
<link rel="stylesheet" href="{!URLFOR($Resource.ECommerce, 'styles.css')}" />
<script>
window.sv = {
resource: '{!URLFOR($Resource.ECommerce)}/'
};
</script>
</head>
<body>
<app-root></app-root>
<noscript
>Please enable JavaScript to continue using this application.</noscript
>
<script src="{!URLFOR($Resource.ECommerce, 'runtime.js')}"></script>
<script src="{!URLFOR($Resource.ECommerce, 'polyfills-es5.js')}"></script>
<script src="{!URLFOR($Resource.ECommerce, 'polyfills.js')}"></script>
<script src="{!URLFOR($Resource.ECommerce, 'scripts.js')}"></script>
<script src="{!URLFOR($Resource.ECommerce, 'main.js')}"></script>
</body>
</apex:page>