Download PDF
Download page Managing Orders.
Managing Orders
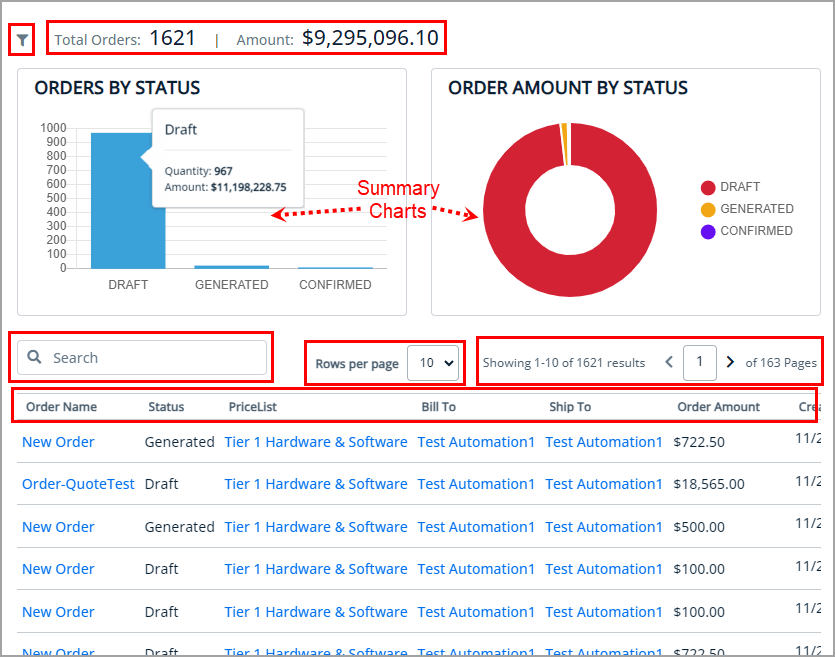
You can see the order details of your orders after logging into Digital Commerce. Orders page lists all the orders that you are working with. To view all the orders created by you, click the Menu (![]() ) icon > My Account > Orders. You can also see the total order number and amount at the top of the Orders page. The total order number and amount will change depending on the filter applied.
) icon > My Account > Orders. You can also see the total order number and amount at the top of the Orders page. The total order number and amount will change depending on the filter applied.
The following API with the appropriate parameters is used to retrieve the selected account's order data. For more information, click here.
GET https://<URL_of_the_Instance>/api/order/v1/orders
From the Orders page, you can:
- View summary chart: You can view the summary chart for all of the orders that are placed. You can also customize the chart by applying the advanced filters. Orders by Status (bar chart) and Order Amount by Status (pie chart) charts are available with the out-of-the-box template. Hovering the mouse over a status displays the quantity and amount for that status.
Search for an order: You can search for the order to refine the order list. Enter a keyword related to the name. It displays all orders that contain that keyword.
The following API with the filter parameter is used to search for the particular order. For more information, click here.
GET
https://<URL_of_the_Instance>/api/order/v1/ordersFor example:
https://<URL_of_the_Instance>/api/order/v1/orders?filter=eq(SoldToAccount.Id:'<soldtoaccountID>')&sort=DESC(ModifiedDate)&filter=LIKE(Name:'Test')&Page=1&limit=10- Sort the order list: You can sort the order list by clicking the column names.
Set pagination: You can specify how many orders should be displayed on a single page. To enable pagination, go to the per page field on the top right bar and select a value from 10, 20, 30, or 40 orders per page.
- Filter the order list: You can sort the order list by clicking the filter icon. The Advanced Filters pop-up appears. You can filter the order list based on the following fields: You can also add multiple filter criteria by clicking the Add Criteria button.
- Bill To
- Created Date
- Order Amount
- Status
The following API with the filter, page, limit, and sort parameters is used for sorting, pagination, and filtering. For more information, click here.
GET https://<URL_of_the_Instance>/api/order/v1/orders
For example: https://<URL_of_the_Instance>/api/order/v1/orders?filter=eq(Status:'Draft')&filter=eq(SoldToAccount.Id:'<soldtoaccountID>')&sort=DESC(ModifiedDate)&Page=1&limit=10

As an experienced buyer, you can also use the Quick-Add (![]() ) button to add multiple products to the cart and create quotes and orders quickly. For more information, see Using CTA (call-to-action) button.
) button to add multiple products to the cart and create quotes and orders quickly. For more information, see Using CTA (call-to-action) button.
Checkout an Order
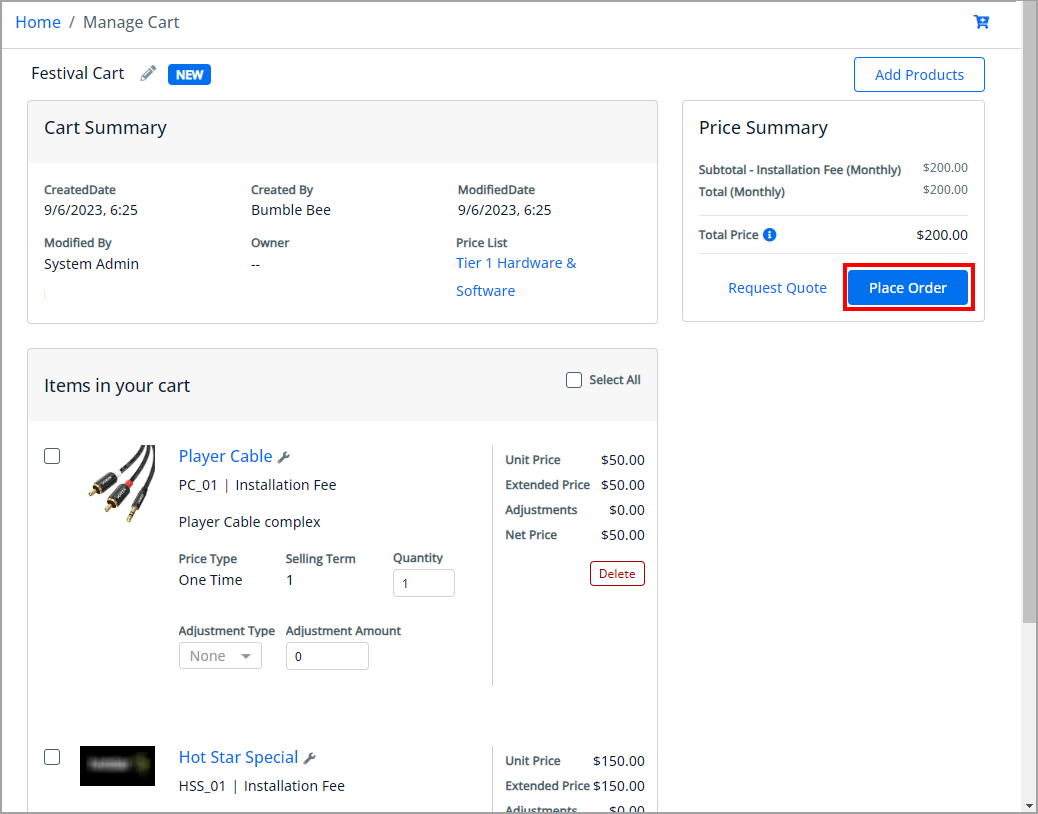
You can add products to the cart and create an order by clicking the Place Order button on the cart page. The Checkout page appears.

To checkout an order
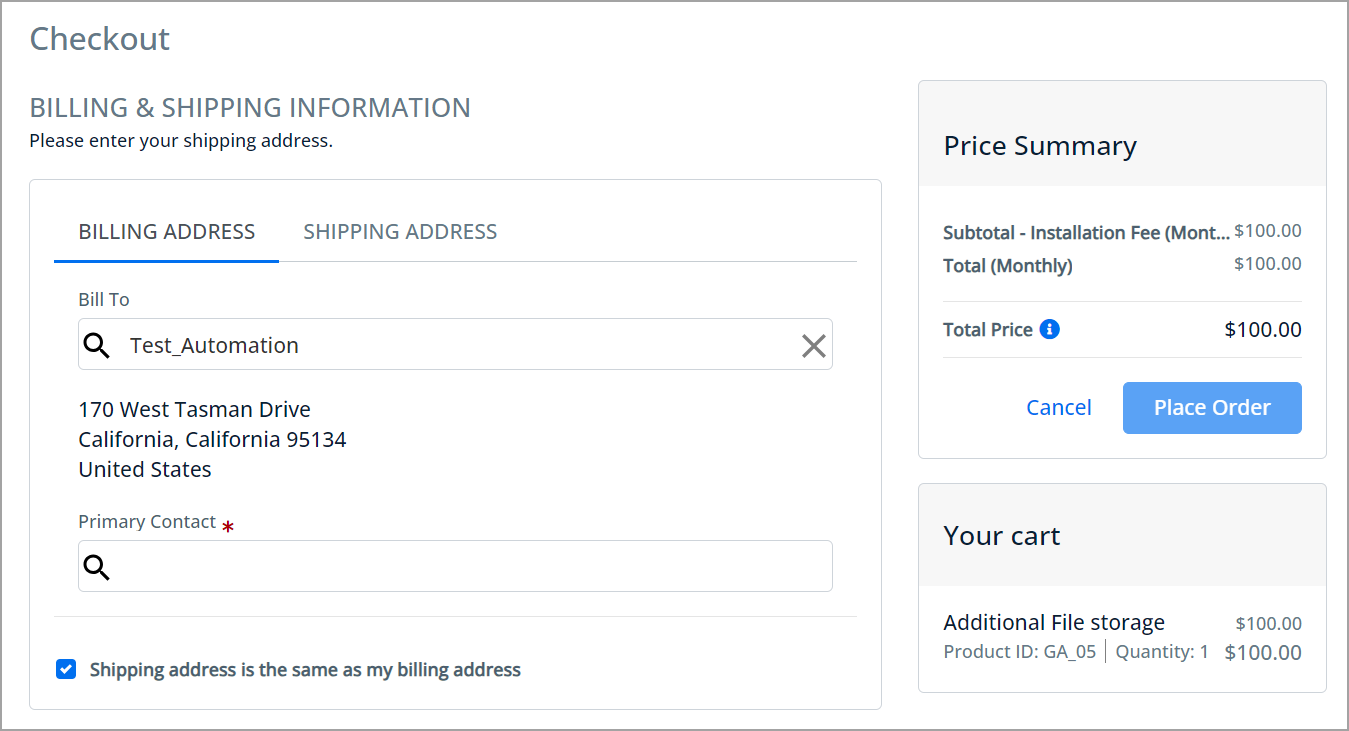
Enter or select the following details for the order on the Checkout page; however, some of the fields have default values.

Field Name Description Billing Address Details Bill To Shows the Bill To location of the account associated with the primary contact. You can search and select another account to update this field. Primary Contact Search and select the Primary Contact associated with your account. Shipping address is the same as my billing address Check this checkbox if you want the Shipping Address to be the same as your Billing Address. Shipping Address Details Ship To Shows the Ship To location of the account associated with the primary contact. You can search and select another account to update this field. Click Place Order. If the implementor has enabled the CAPTCHA functionality, follow the next step.
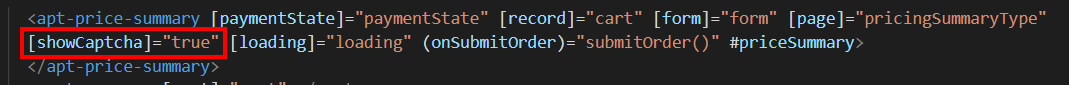
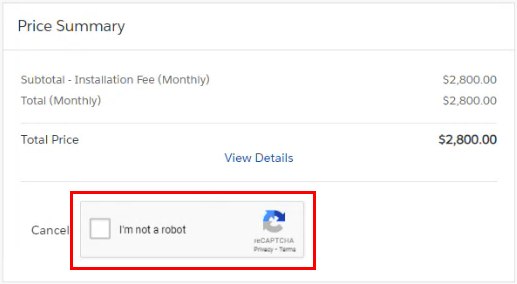
By default, CAPTCHA functionality is not enabled. The implementor must set the captchaSiteKey? parameter to the template (see the Configuring Templates topic) and add the captcha property (see the image below) with the Price Summary component while configuring the template. For more information on the Price Summary component, see SDK Reference > Components section > Price Summary component.

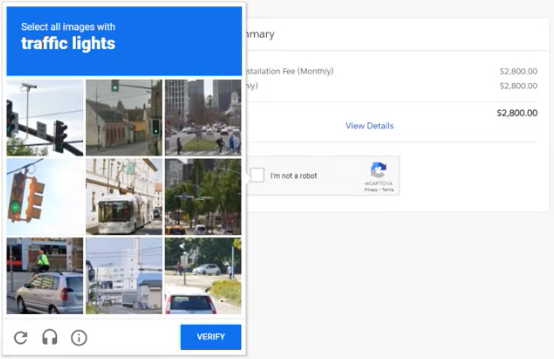
Check the captcha checkbox labeled "I'm not a robot". Sometimes, you may need to solve a captcha puzzle after clicking the checkbox.


After successfully verifying the Captcha, a request for an order will be sent out, and you will see a success confirmation popup after the order has been generated.
To see more information about the order, click REVIEW YOUR ORDER. This opens the Order details page.
The following API is used for creating an order. For more information, click here.
POST https://<URL_of_the_Instance>/api/cart/v1/carts/{cartId}/order
The following API with the includes parameter is used for reviewing the created order (on the Review Your Order button). For more information, click here.
GET https://<URL_of_the_Instance>/api/order/v1/orders/{orderId}?includes=items
Viewing and Modifying a Placed Order
After creating an order, you can view and modify some of the fields. To view all the orders created by you, click the Menu (![]() ) icon > My Account > Orders.
) icon > My Account > Orders.
Click the Order Name link from the Order list page or click the REVIEW YOUR ORDER button from the Checkout confirmation popup. The order page appears where you can view and update the following details:
Order Summary
You can update the Primary Contact, Description, Ship To Account, and Bill To Account fields.
The following API is used for updating the value. For more information, click here.
PATCH https://<URL_of_the_Instance>/api/order/v1/orders/{orderId}
Line Items
- Click the Edit button to edit the line items in a created order to add, clone, modify, and delete items.
- After the changes are done, click Confirm Changes.
You can also open the Product Details and Configuration by clicking the product name and wrench icon respectively.
Attachments
If you want to upload some required document(s) in a particular order, you can upload it from the Attachments section.
Prerequisites
The implementer must create an IsPrivate custom field with a Boolean data type and default value as false on the DocumentMetadata object. Use the Admin User Interface or the following API and sample payload: POST https://<URL_of_the_Instance>/api/schema/v1/objects/{objectName}/fields
Sample Payload
{
"FieldName": "IsPrivate",
"DisplayName": "IsPrivate",
"DataType": "Boolean",
"DefaultValue": "false"
}Guest users will not be able to upload or delete any documents from the Attachments section. They can only view documents associated with the order.
- From the order details page, click the Attachments tab.
- Drag and drop the file or click the browse link and select the file(s).
Refer to the following image for the supported file type. - Check the Make visibility private checkbox to make the attachment only visible to you on the order details page.
- Click Clear if you want to remove the selected file.
- Click Upload to upload the selected file to the order.
You can File Name, Size, Type, Created By, and Created Date information under the Attachments section. The file types listed in the following image are supported. You can upload up to 28 MB of document(s).

The following API is used for uploading the document. For more information, click here.
POST https://<URL_of_the_Instance>/api/document-management/v1/documents/upload
For example: https://<URL_of_the_Instance>/api/document-management/v1/documents/upload?objectType=order&objectId={objectID}
You can only modify the line items when the order is in the Draft stage.